Как использовать бонусную программу, чтобы клиенты чаще возвращались в приложение «Мой Ростелеком»
Можно прочитать исследование в виде статьи или посмотреть этот интерактивный комикс
Используйте кнопку «Вниз» чтобы прочитать историю






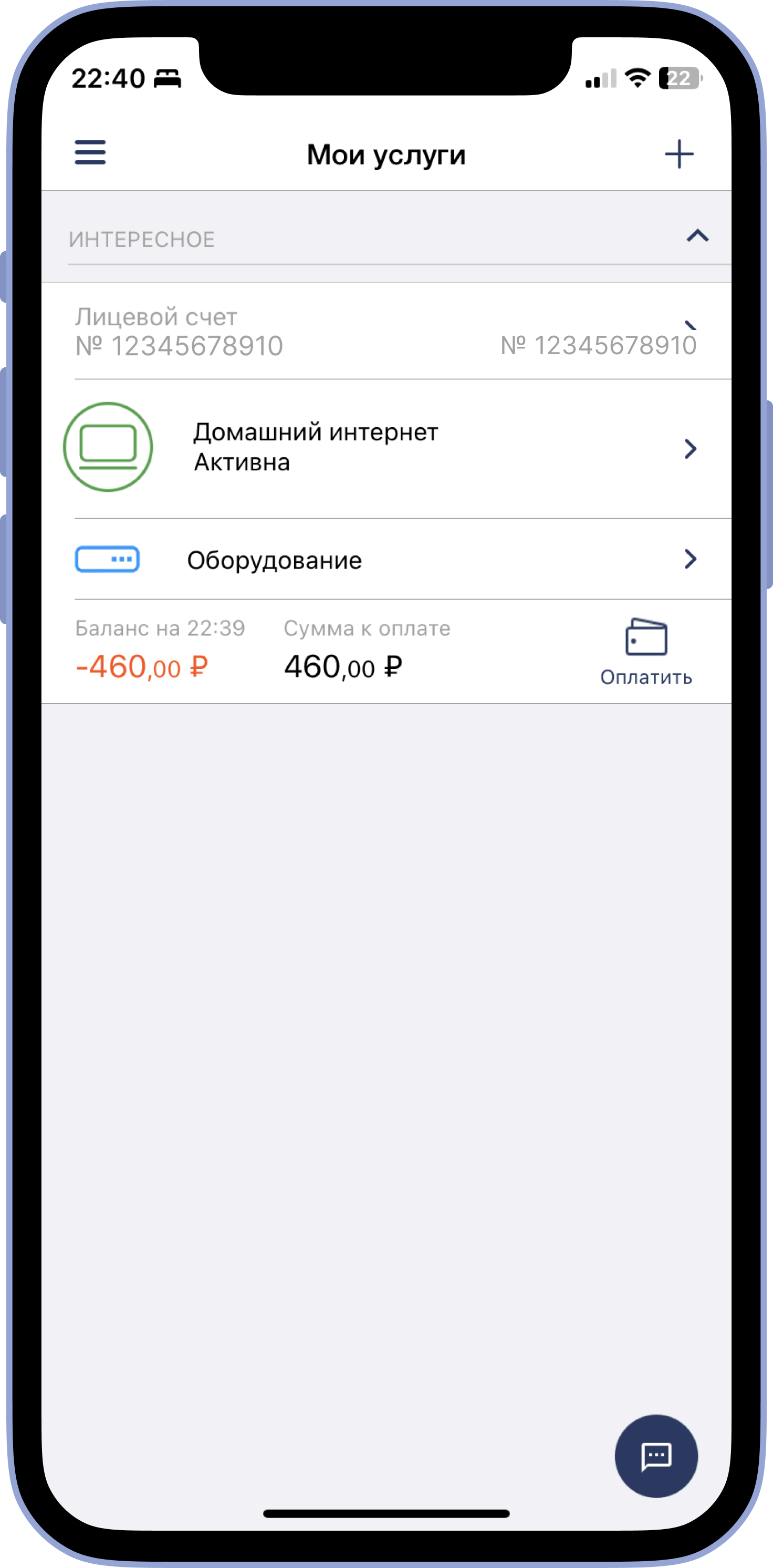
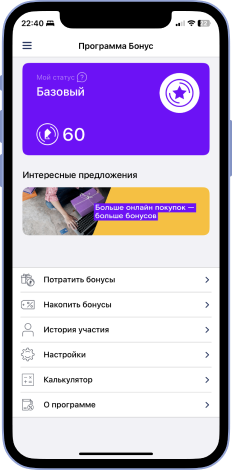
Каждый месяц захожу в приложение, чтобы оплатить интернет. И вот только сегодня я впервые открыл боковое меню и увидел…




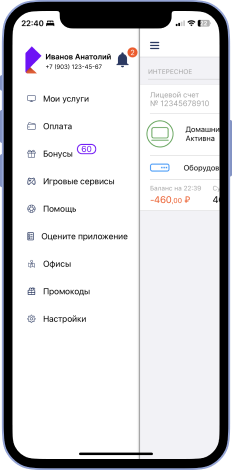
Ого, тут какие-то бонусы!?! Посмотрю, можно ли их на что-то потратить...


Мотивируйте использовать бонусы
Возможно, что бонусы не так важны Ростелекому, но их использование вовлекает клиента в продукт, повышает активность внутри приложения, влияет на регулярность входов в приложение.
UX-совет
UX-совет



UX-совет
Мотивируйте использовать бонусы
Возможно, что бонусы не так важны Ростелекому, но их использование вовлекает клиента в продукт, повышает активность внутри приложения, влияет на регулярность входов в приложение.


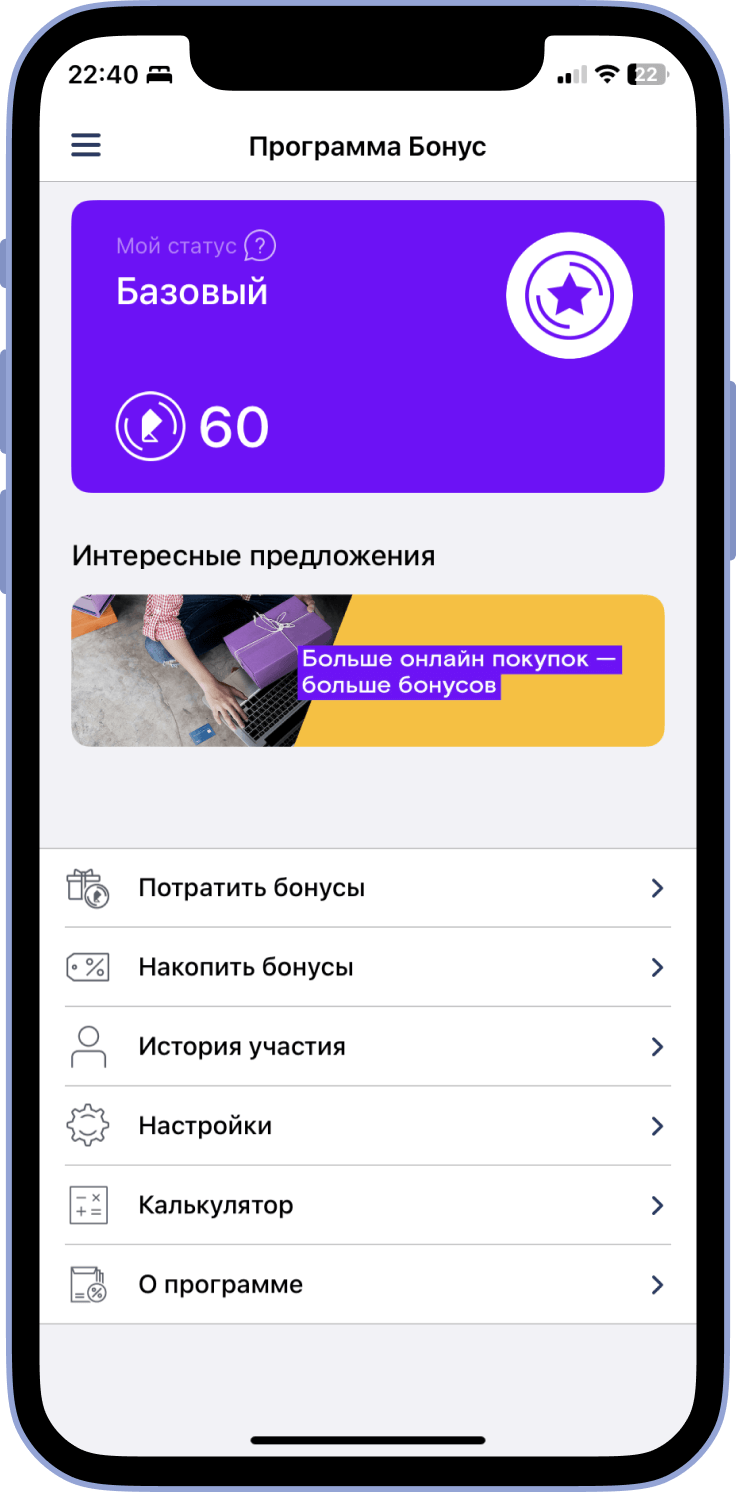
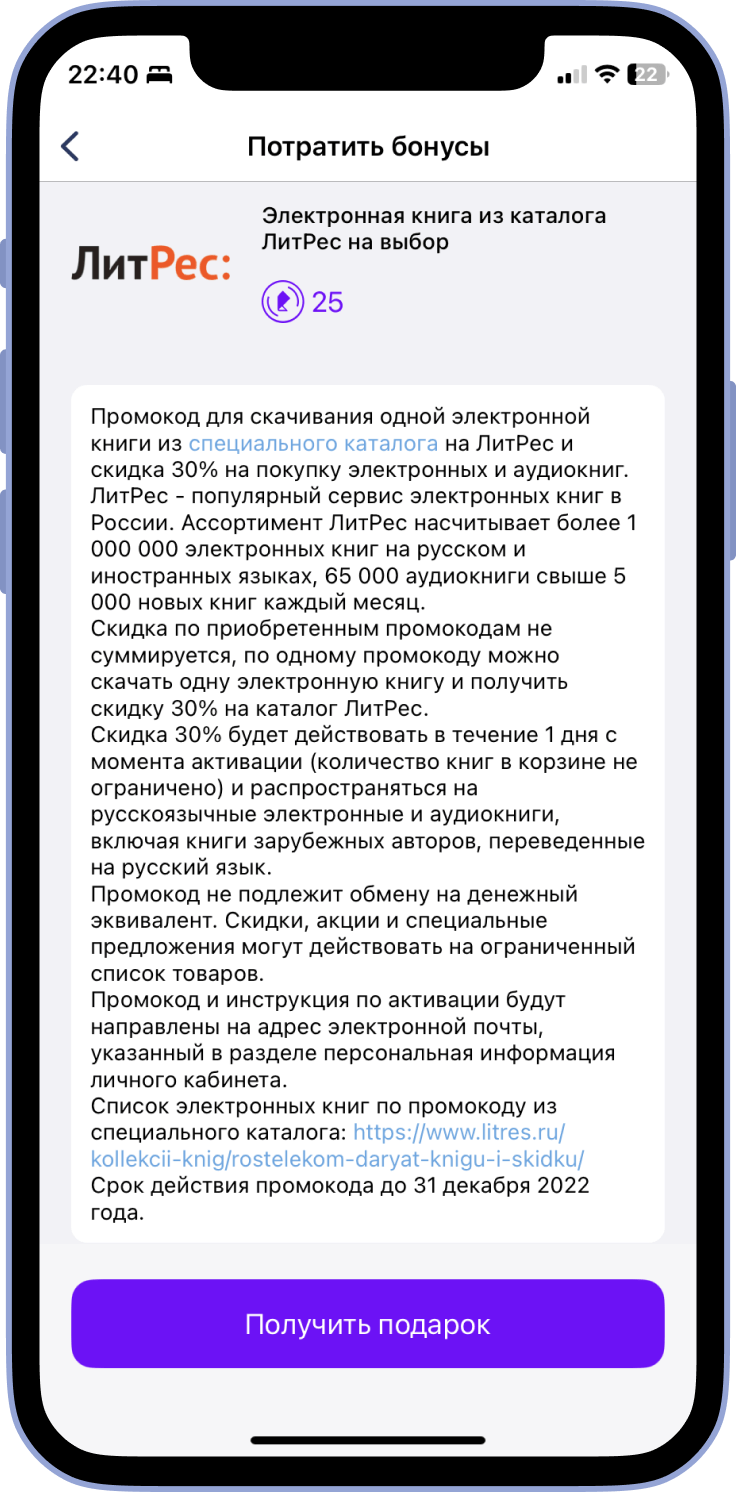
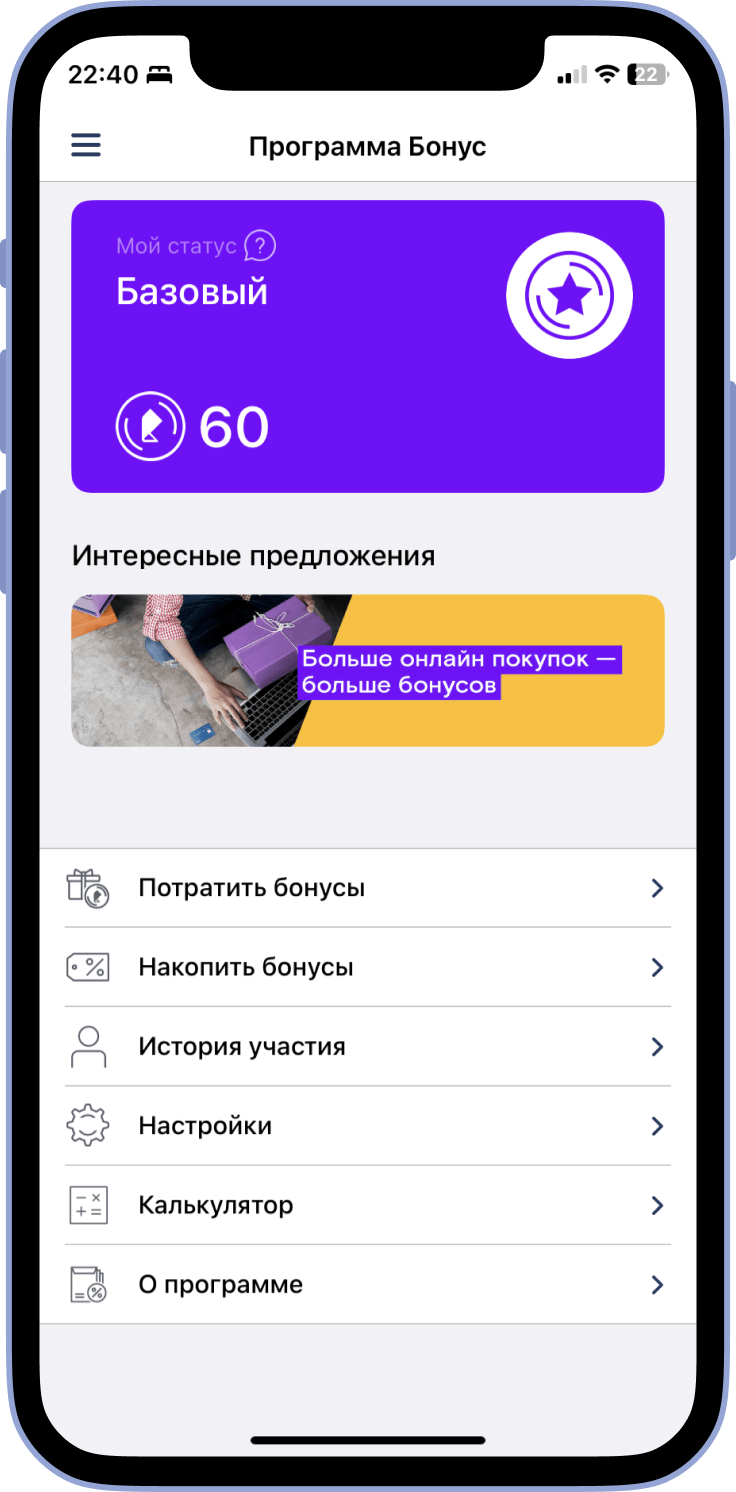
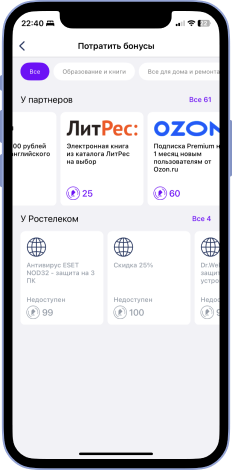
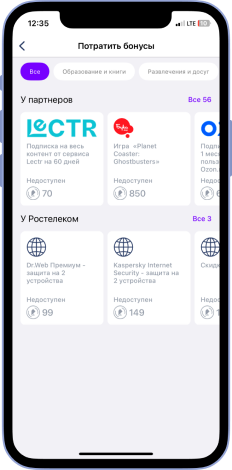
Так, где их потратить? Базовый... реклама… баннеры... а, вот, нашел!



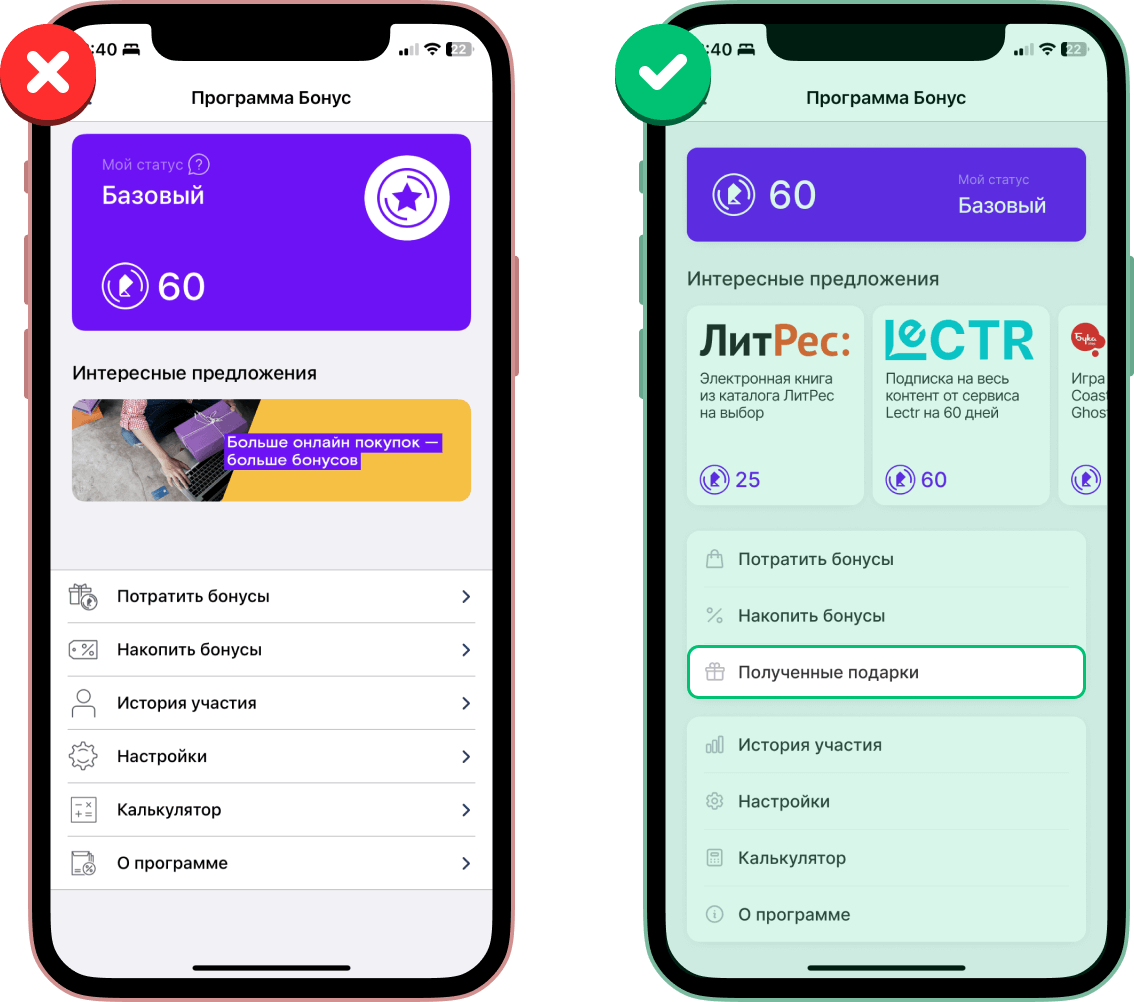
Фокус на важном
UX-совет
При наличии множества элементов и разделов обязательно придайте дополнительный визуальный вес наиболее важному на экране.
В данном примере важным для пользователя действием будет «Потратить бонусы», и его вес на экране несправедливо мал.

UX-совет


UX-совет
Фокус на важном
При наличии множества элементов и разделов обязательно придайте дополнительный визуальный вес наиболее важному на экране.
В данном примере, важным для пользователя действием будет «Потратить бонусы» и его вес на экране несправедливо мал.
В данном примере, важным для пользователя действием будет «Потратить бонусы» и его вес на экране несправедливо мал.

StandApp эксперимент
Уменьшили вес блока со статусом и количеством баллов. Сместили фокус на ключевые действия (потратить и накопить бонусы).
С экрана «Потратить бонусы» перенесли интересные предложения, чтобы подстегнуть интерес к программе и сократить путь до выбора подарков.







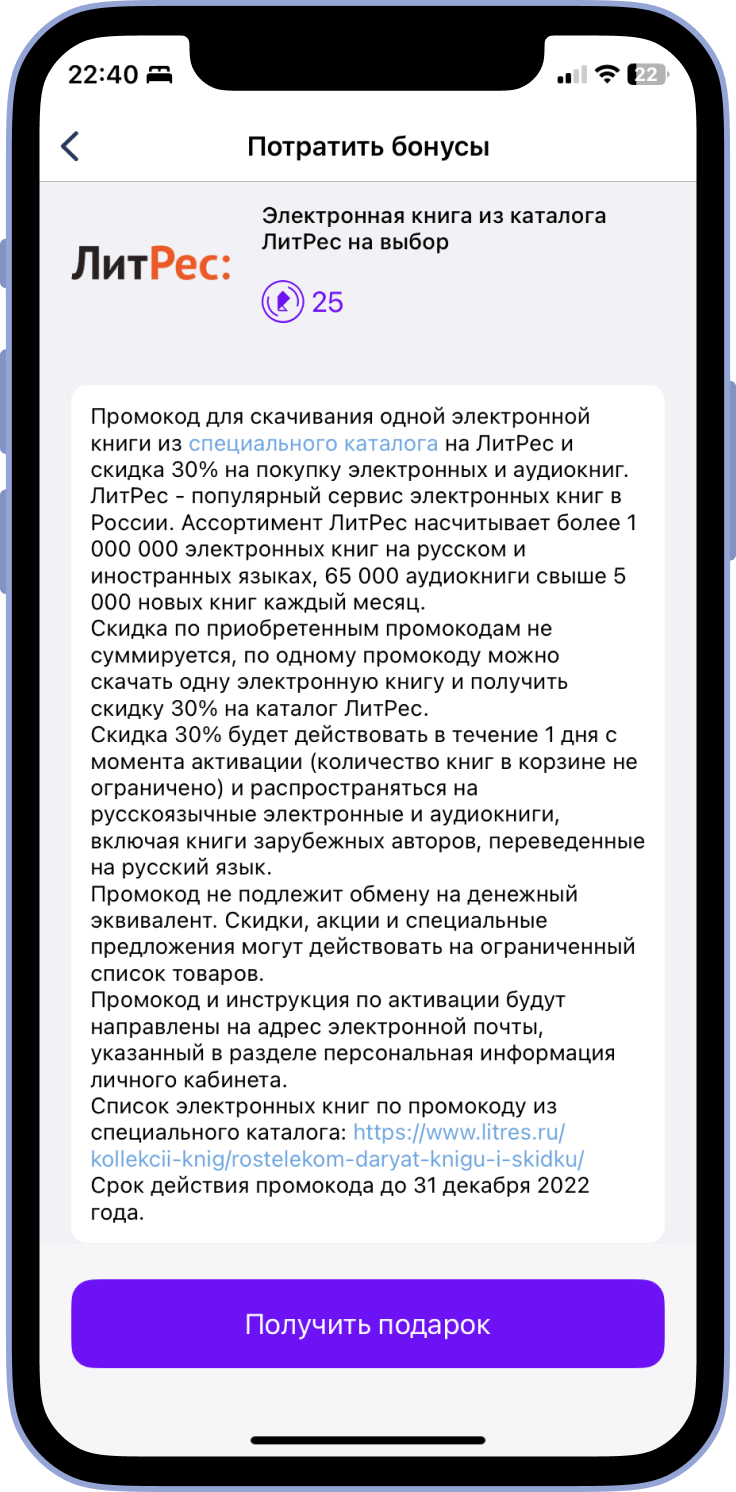
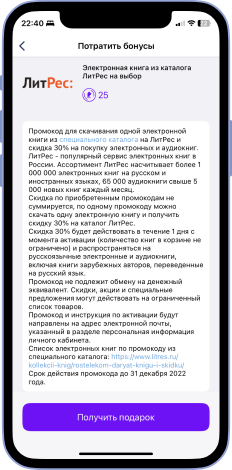
Отлично, тут то, что мне нужно! Мне как раз вчера посоветовали одну книгу...



Учитывайте эффекты Фрейминга и Якоря
Психологический совет
От того, как представлена информация, будет зависеть ее интерпретация и решение использовать ее или нет. Одну и ту же информацию можно предоставить по-разному и это приведет к разным результатам и разным решениям пользователя.
Фрейминг*говорит о том, что форма подачи информации влияет на ее восприятие человеком.
Якорь* (привязка) объясняет нашу естественную привычку полагаться на первую попавшуюся или самую доступную часть информации.

Ого! А обязательно это всё читать? Просто нажму на кнопку «Получить подарок», а там разберусь...


Психологический совет


Психологический совет
Учитывайте эффекты Фрейминга и Якоря
От того, как представлена информация, будет зависеть ее интерпретация и решение использовать ее или нет. Одну и ту же информацию можно предоставить по-разному и это приведет к разным результатам и разным решениям пользователя.
Фрейминг*говорит о том, что форма подачи информации влияет на ее восприятие человеком.
Якорь* (привязка) объясняет нашу естественную привычку полагаться на первую попавшуюся или самую доступную часть информации.
______________________________
*The Framing effect, UXDesign (2019)
* Anchoring (cognitive bias)
Фрейминг*говорит о том, что форма подачи информации влияет на ее восприятие человеком.
Якорь* (привязка) объясняет нашу естественную привычку полагаться на первую попавшуюся или самую доступную часть информации.
______________________________
*The Framing effect, UXDesign (2019)
* Anchoring (cognitive bias)

StandApp эксперимент
Распределили информацию по экрану в более читабельном виде, тем самым помогли клиенту сделать, возможно, более выгодный выбор с точки зрения Ростелекома и партнеров бонусной программы.



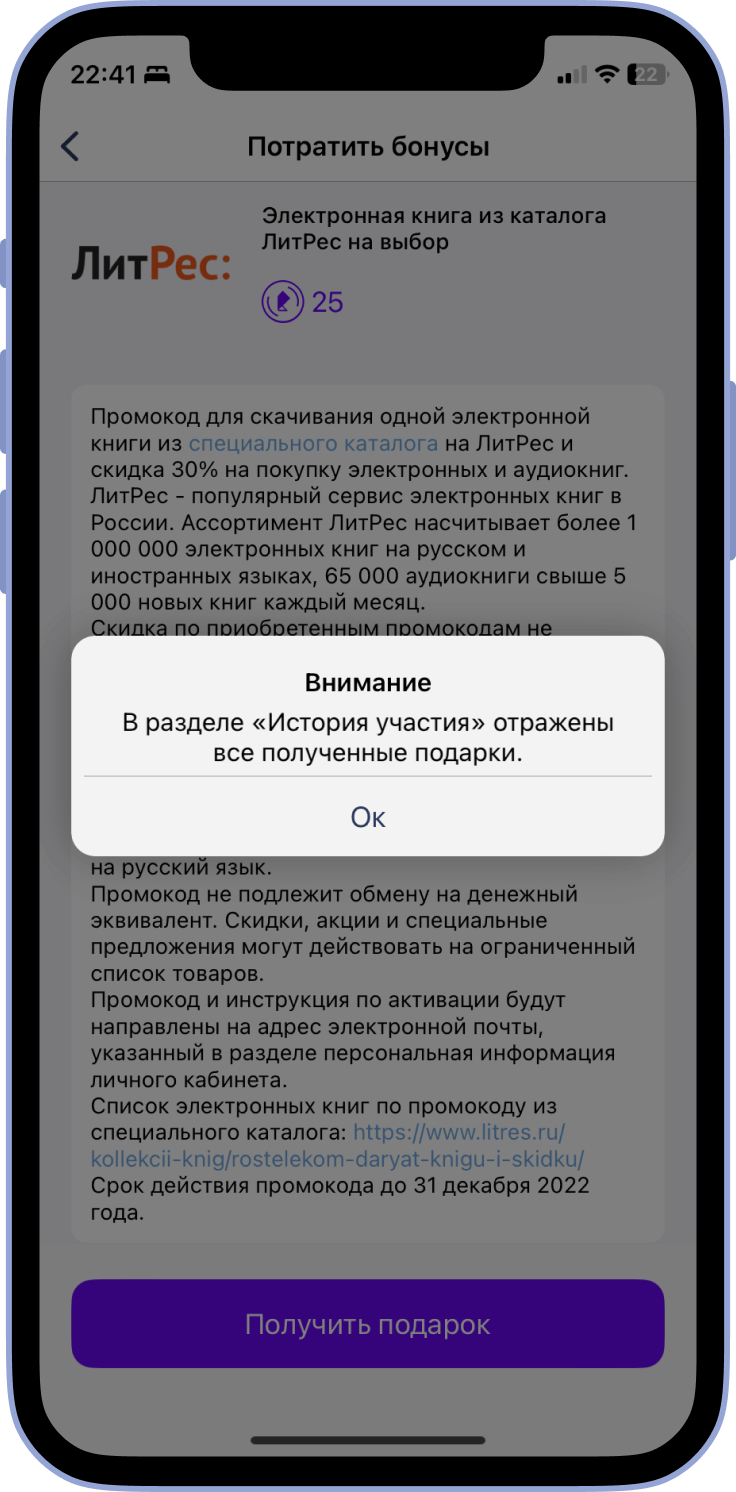
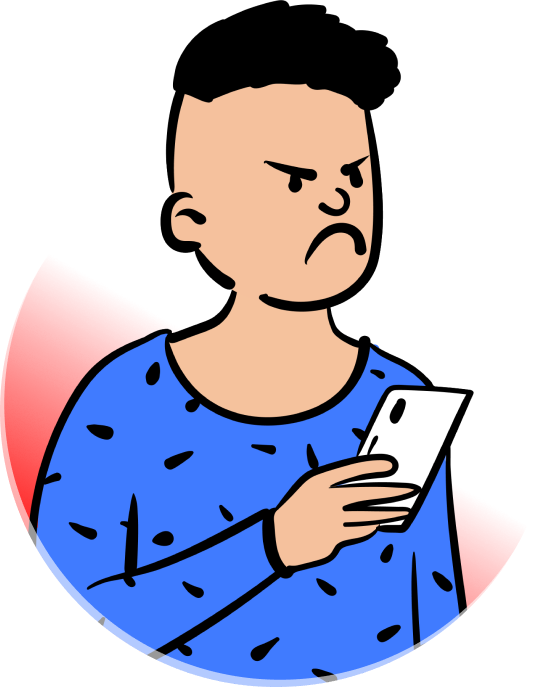
Опять какие-то бла-бла в окошке. Скорее нажимаю «Ок», чтобы получить то, что оплатил бонусами





И где обещанный подарок!? Что там было написано в окошке: перейти в какой-то раздел? Пойду искать...

Раскрывайте нужную информацию постепенно
UX-совет
Не следует перегружать пользователей дополнительной информацией, если она сейчас не применима. Лучше раскрывать ее постепенно, продолжая вести пользователя «за руку» до конца пути, либо дать то, что он хочет, на месте.


UX-совет


UX-совет
Раскрывайте нужную информацию постепенно
Не следует перегружать пользователей дополнительной информацией, если она сейчас не применима. Лучше раскрывать ее постепенно (Progressive disclosure*), продолжая вести пользователя «за руку» до конца пути, либо дать то, что он хочет, на месте.
______________________________
* Progressive disclosure
______________________________
* Progressive disclosure

StandApp эксперимент
Не заставляем пользователя искать свой подарок — отображаем промокод сразу после его «оплаты».

Даем всё необходимое для использования промокода — от копирования в буфер обмена до предоставления ссылки, которая приведет прямо в каталог Литрес.



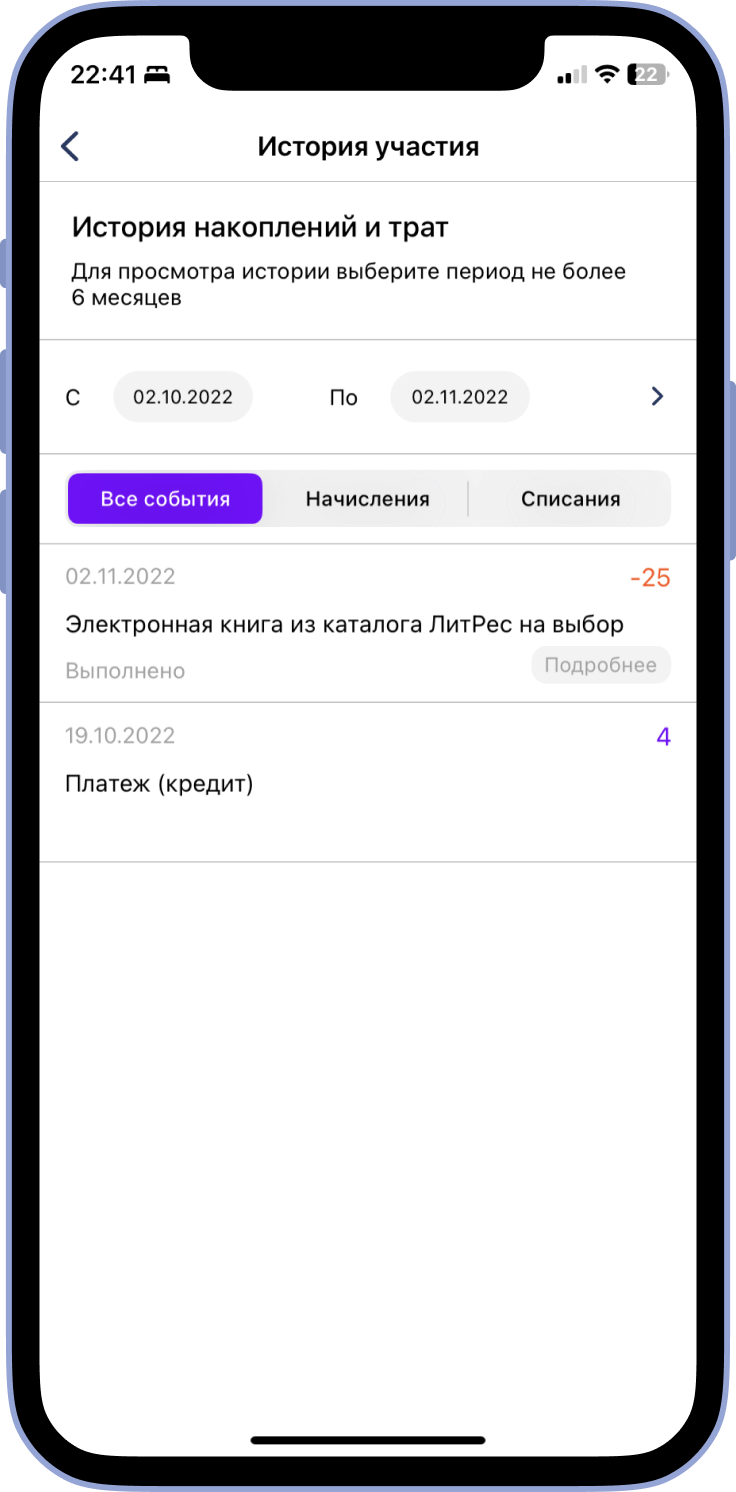
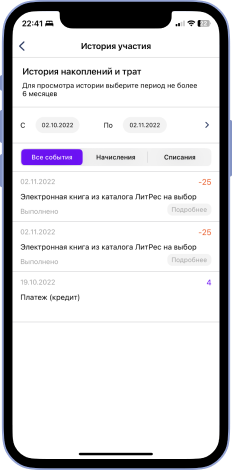
Ааа... просто дайте мне то, что я хочу :( Так, «История участия», возможно мне сюда...



Эффект владения
Психологический инсайт
Пользователи ценят что-то больше, если чувствуют, что это их собственность, даже если речь о чем-то цифровом. Так вы формируете привязанность и усиливаете «эффект владения» а значит повышаете retention rate, так как личное полезное пространство заставит возвращаться туда снова и снова.

Психологический инсайт


Психологический инсайт
Эффект владения (Endowment Effect)
Пользователи ценят что-то больше, если чувствуют, что это их собственность, даже если речь о чем-то цифровом. Так вы формируете привязанность и усиливаете «эффект владения» а значит повышаете Retention rate, т.к. личное полезное пространство заставит возвращаться туда снова и снова.
______________________________
* Endowment Effect, Medium, 2019
______________________________
* Endowment Effect, Medium, 2019

StandApp эксперимент
Добавили раздел «Полученные подарки», предоставив пользователям удобное место для доступа к полученным подаркам.
Раздел «История участия» не подходит для этих целей, так как в нем отображается более «техническая» история списаний-начислений и искать в нем что-то тяжело и неинтуитивно.






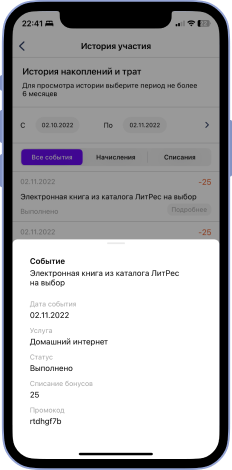
Выглядит пугающе, но неужели я сейчас получу свой подарок…


Капец! И что мне с этим делать? Промокод не скопировать, ссылки на каталог у меня нет… Придется возвращаться в каталог, искать ссылку, а промокод переписывать руками




Настроение
Путь пользователя


















Я не стал разбираться дальше и больше не использую бонусы от Ростелеком... Вот ключевые моменты, которые привели к такому решению:

Итоги:
Если используете бонусную программу, то чаще «сталкивайте» пользователя с ней — это повлияет на вовлеченность в продукт.
Помните про психологию, когда размещаете контент на экранах приложения. Эффекты фрейминга и якоря помогут пользователю сориентироваться на экране и принять верное решение.
Не заводите пользователя в тупик. Иначе он не сможет выполнить ту или иную задачу: это будет невозможно или очень сложно.
Помните про цифровую собственность пользователей. Предоставьте им личное пространство, куда будет приятно возвращаться и иметь простой доступ к полученным подаркам.
Проявите уважение и заботу о пользователе на деле, а не на словах.





-->