
Как упростить поиск машины через приложение каршеринга
Исследование приложения Cars7 можно прочитать в виде статьи или посмотреть этот интерактивный комикс
Используйте кнопку «Вниз» чтобы прочитать историю





Моя машина в ремонте, нужно добраться до дома. Слышал, что у нас городе появился каршеринг. Надо попробовать:)
Каршеринг Cars7 – сервис аренды автомобиля через мобильное приложение. Присутствует на рынках, где или нет совсем, или мало конкурентов, то есть потенциальная аудитория еще не знакома с таким сервисом, а значит «первый опыт», поиск и выбор машины через приложение должны быть гладкими и понятными.

Прошло 2 часа... наш герой зарегистрировался, прошел верификацию документов. Открывает приложение...




Сколько тут пунктов меню... Попробуем «фильтры». Мне нужна легковая машина на автомате, не хочу просматривать все подряд

В этом разборе мы описали процесс поиска машины. Проблемы с регистрацией в приложении, опыт поездки и ее завершения не рассматриваем.



Вот это да, сколько машин, какой выбор!



Я бы хотел попробовать новый Polo. Нажимаем, выбираем и...




Ничего не понимаю, где мой новый Polo?! Может надо нажать на зелененькую кнопку...
Она не работает, не нажимается и на карте нет ни одной машины. Что вообще происходит?
Она не работает, не нажимается и на карте нет ни одной машины. Что вообще происходит?

Только нужное
Не располагайте все пункты меню на главном экране. Для не первоочередных пунктов есть сайд меню. Анализируйте потребности ваших пользователей, это поможет понять, что именно они ищут в вашем продукте.
Мы попробовали решить проблему, с которой столкнулся персонаж
StandApp эксперимент


StandApp эксперимент
Простой и понятный главный экран
Теперь в меню три самых нужных пользователю пункта. Никаких "Уведомлений" и "Границ".
Предполагаем, что функция поиска ближайшего авто самая популярная. Подписали её и разместили в центре
Иконка сайд меню с инициалами, подскажет пользователю, что тут
вся информация о его профиле
вся информация о его профиле






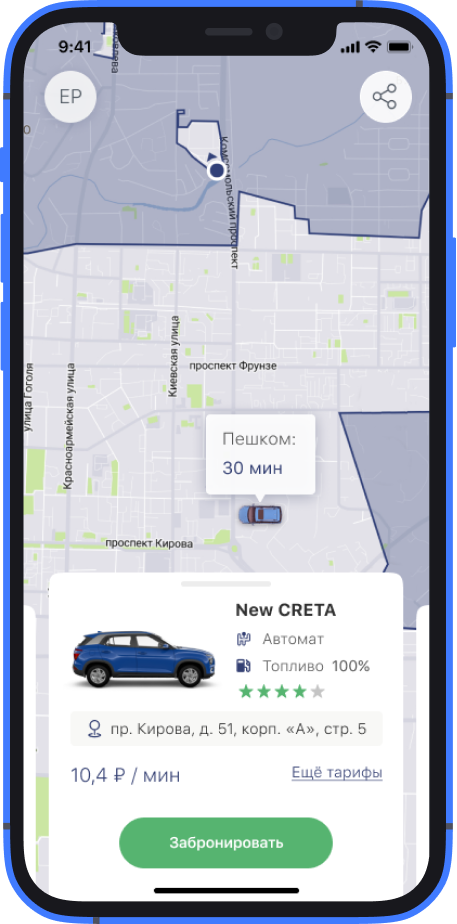
Оказывается, я намудрил с фильтрами, но кто-ж знал...
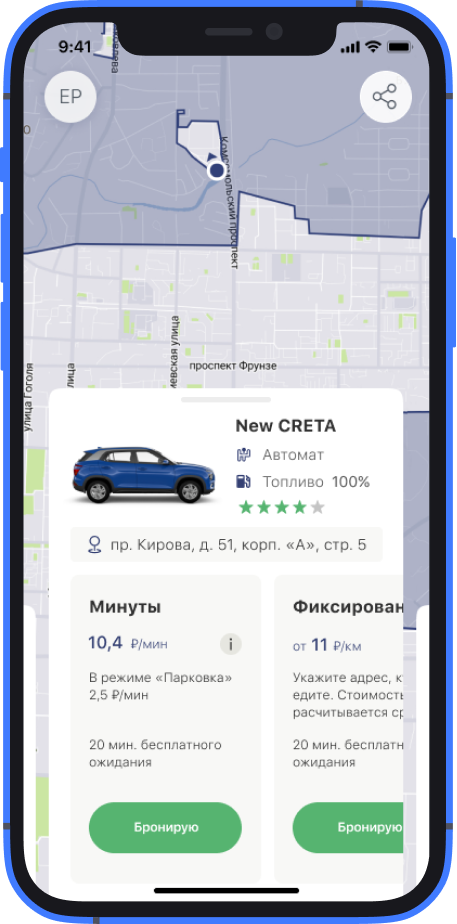
Нашел Creta. А какой тариф мне выбрать? Предлагают «Фиксированный».
Нашел Creta. А какой тариф мне выбрать? Предлагают «Фиксированный».
Пришлось прокликать все карточки тарифов, чтобы понять стоимость поездки. В итоге выбор пал на «Фиксированный тариф», потому что нужно было доехать из точки А в точку Б.
Идея о том, как можно улучшить дизайн экрана с выбранным авто:



StandApp эксперимент
Удобный экран выбора авто
Показываем стоимость авто в поминутном тарифе. Так можно примерно понять сколько будет стоить поездка
Переключение между карточками авто простым свайпом вправо/влево. Так проще выбрать из ближайших авто, чем перевыбирать их на карте
Выбор тарифа теперь интуитивно прост: смахиваешь карточки, выбираешь
Как идея, можно добавить рейтинг. Увидеть среднюю оценку этого авто, возможно, почитать отзывы о нем












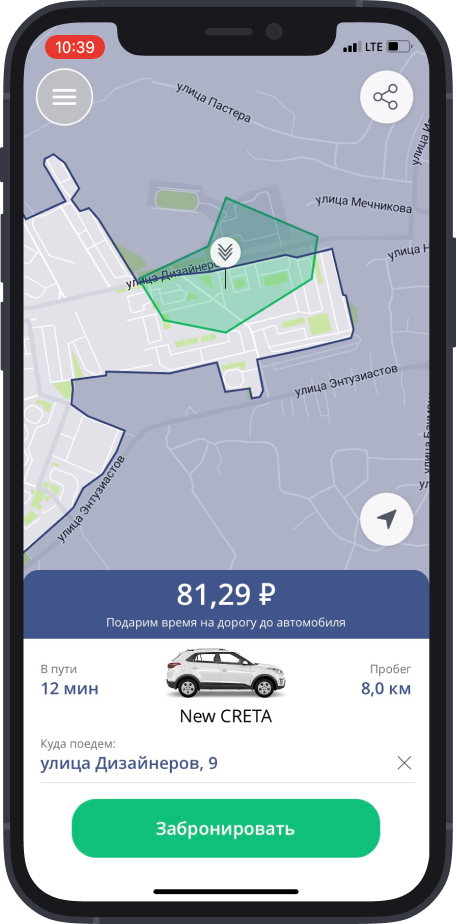
Надпись: "В пути: 12 мин" – это время до машины?


Используйте понятные термины и надписи
Копирайтинг в интерфейсах, не менее важен, чем в блогах и статьях. Чтобы клиент мог легко управляться с интерфейсом ваших сервисов и чувствовал себя комфортно, используйте понятные ему термины и простой текст в кнопках, подсказках, оповещениях, сообщениях об ошибках.
—
Как писать тексты для интерфейсов – курс по UX копирайтингу от Yandex
Как писать тексты для интерфейсов – курс по UX копирайтингу от Yandex
Совет по UX-копирайтингу

А это еще что такое:
"Пробег: 8,0 км"?
"Пробег: 8,0 км"?



Хм, даже время на дорогу до авто подарят! Отлично, бронируем :)



Эм... подарят 20 минут? Мне идти минимум 25 минут и что теперь, бежать?
Избегайте использования темных паттернов
(Dark Patterns)
(Dark Patterns)
Избегайте использования темных паттернов (Dark Patterns¹) — это трюки, используемые на веб-сайтах и в приложениях, которые заставляют пользователя делать то, чего он не хотел, например, покупка или подписка на что-то.
—
¹ См. подробнее на https://www.darkpatterns.org/
¹ См. подробнее на https://www.darkpatterns.org/
UX-совет





Ок, я успел!
Сейчас найду машину и поеду) Белая Крета с номером 088...
Сейчас найду машину и поеду) Белая Крета с номером 088...



Не вижу.
Поморгаю фарами...
Ищу...
Поморгаю фарами...
Ищу...



Что, машина была синяя!?! Тут даже не было написано какого она цвета :(

Визуальные образы сильнее текста
Пользуйтесь преимуществами визуального контента. Наглядно-образное мышление приводит к мгновенному получению результата¹. Мы реагируем на визуальный раздражитель за доли секунды и интерпретируем его в первую очередь.
—
¹ Наглядно-образное мышление (материал из Википедии)
¹ Наглядно-образное мышление (материал из Википедии)
Психологический совет



StandApp эксперимент
Правдивый и информативный экран забронированного авто
Акт-приёма передачи авто всегда доступен, одной кнопкой пользователь начинает осмотр и подписывает акт. Долой полноэкранные уведомления там, где их можно избежать :)
На миниатюре авто показываем цвет реальной машины, которую ищет пользователь. Так проще найти авто, особенно на большой парковке




Нажал «Начать осмотр»…



Что можно считать повреждениями? Ясно, что оторванный бампер, или большая вмятина на двери, а что касается царапин, потертостей, пятен в салоне и т.д. Можно ли считать это повреждениями?
Репутация бренда
Управляйте репутацией бренда¹, предупреждая конфликтные ситуации происходящие у конкурентов по рынку. Дайте возможность быстро сориентироваться на каждом экране приложения, в котором есть «повышенная ответственность пользователя» и укажите что предпринять, чтобы не было проблем и штрафов. Не доводите до негативных последствий.
Маркетинговый совет






Не поленюсь и отправлю максимальное количество фото изнутри и снаружи.
Все, я готов, нажимаю "Начать аренду"
Все, я готов, нажимаю "Начать аренду"



От меня требуют что-то подписать, но я не вижу что именно, где прочитать подробнее?
Ааа… с меня хватит!



Я не стал разбираться дальше, вызвал такси, зашел в магазин приложений и начал искать другой кашршеринг... А вот ключевые моменты, которые привели к такому решению:

Сделали доступным акт-приёма передачи, убрали лишний полноэкранный поп-ап с подписанием акта
05.
Доработали карточки тарифов
04.
Поработали над текстами
03.
Добавили возможность удобного переключения между карточками авто свайпом
02.
Разгрузили меню на главном экране
01.

StandApp эксперимент
Мы подумали, что можно было бы сделать иначе, как улучшить пользовательский опыт и сделали редизайн нескольких экранов


Чек-лист для поиска проблем в дизайне вашего приложения
10 разделов и 95 вопросов, чтобы самостоятельно выявить проблемы в юзабилити и улучшить пользовательский опыт приложения, веб-сервиса или комплексного SaaS-продукта
Доступ к скачиванию через подписку на Telegram-канал
